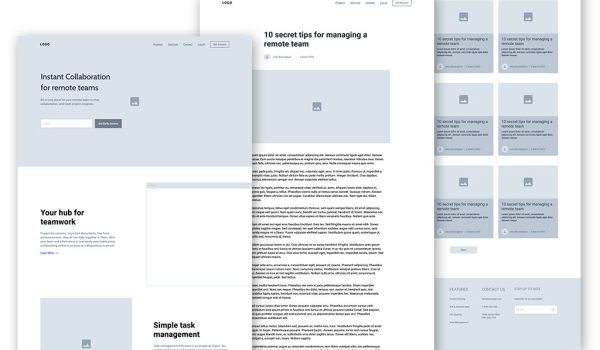
Team App Wireframes


There are three stages of a good design, including project brief, mood boarding, and wireframing.
Before to start designing wireframes, we should answer these questions:
A website for a team collaboration platform
Remote teams, startups, and companies.
Modern
The platform I used is Figma.
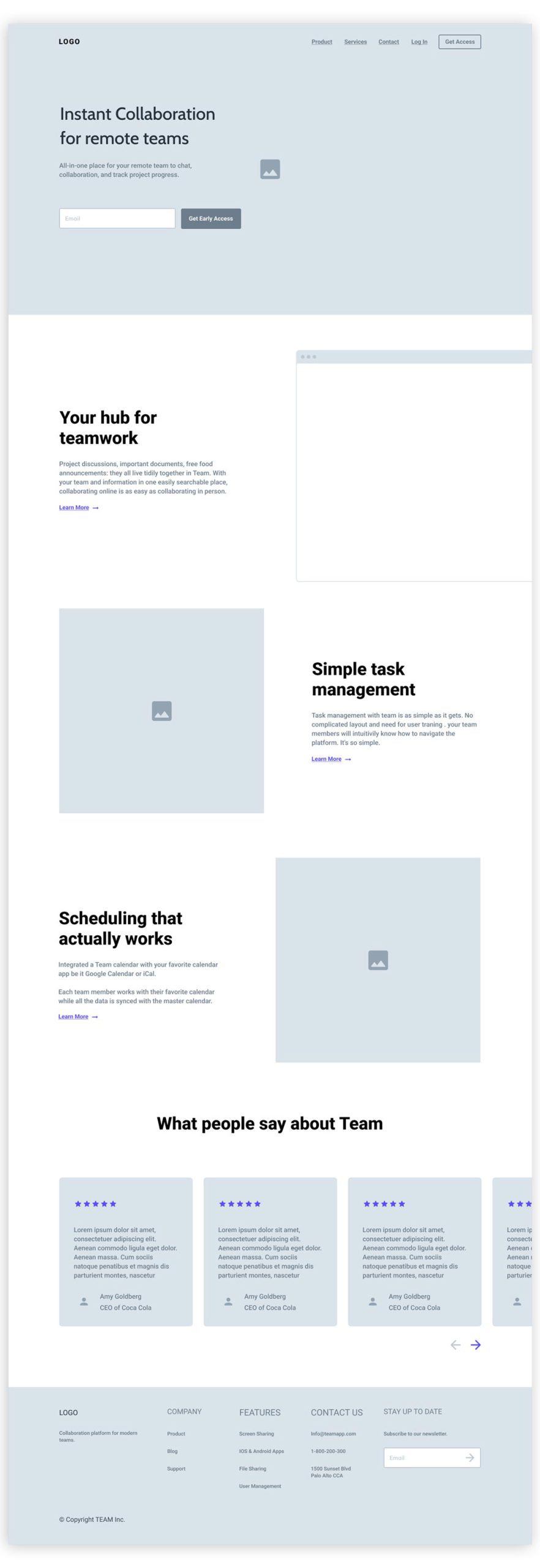
Landing Page: 1440 x 4180 pixels.
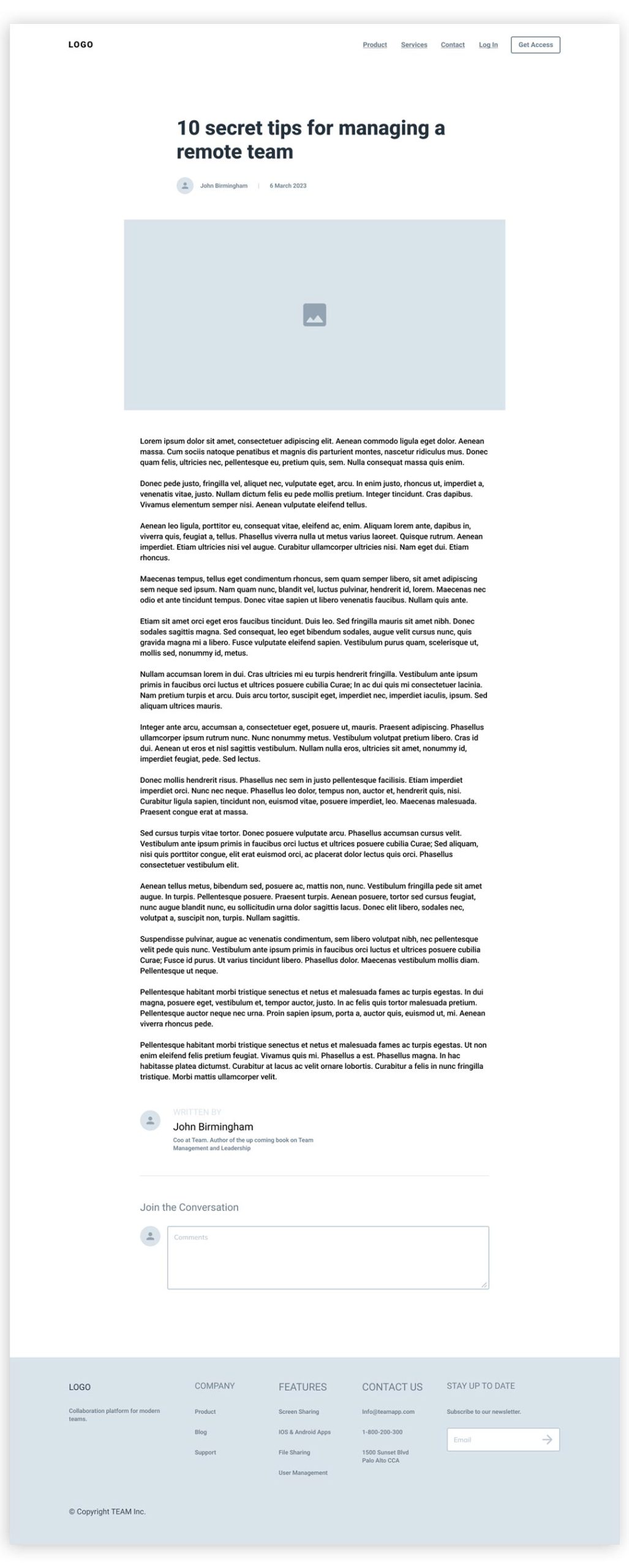
Post Page: 1440 x 3589 pixels.
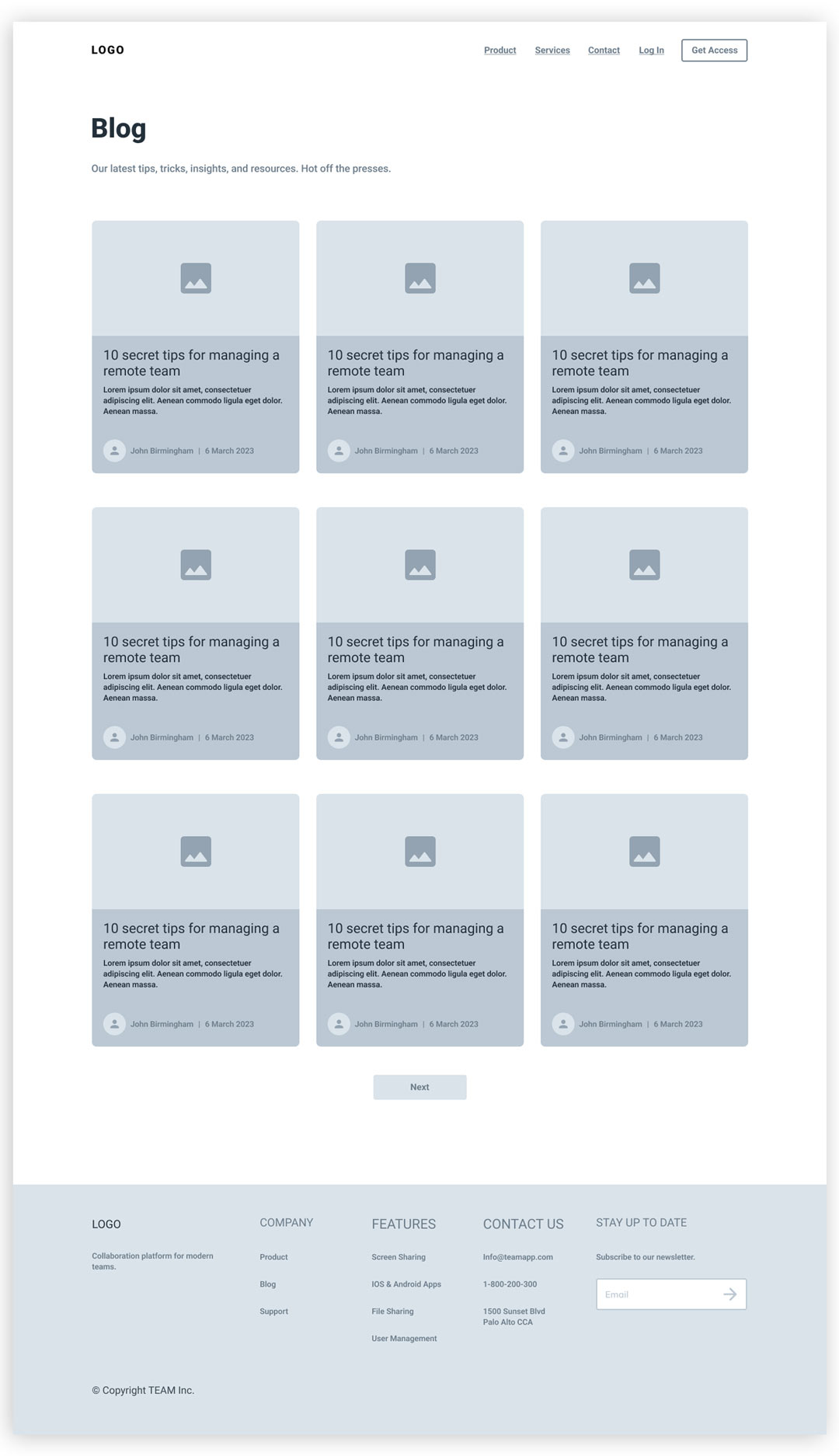
Blog Post: 1440 x 2498 pixels.
12 Columns, 140 px Margin, and 30 px Gutter.