Team App Website Design with Figma
- Admin
- Projects

In this project, I am going to design and build an entire project, like we were doing it for clients in the real world. I’ll take you exactly through the same process. I’ve practiced precisely what’s involved in an actual project and taken each step from project brief to wireframing, gathering inspiration, and design.
Team App Website Brief
What are we building?
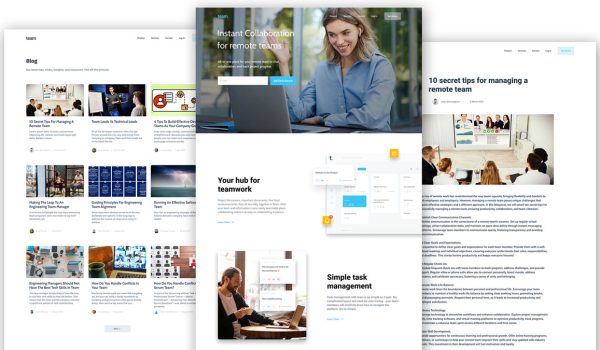
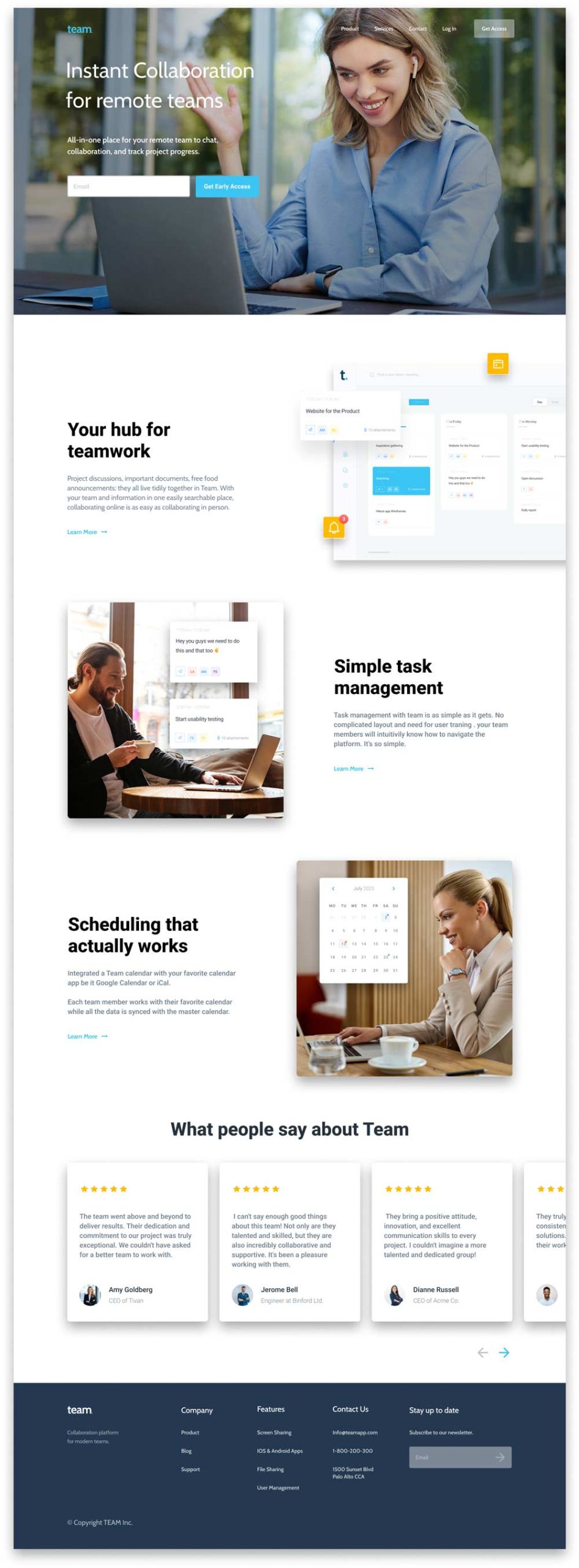
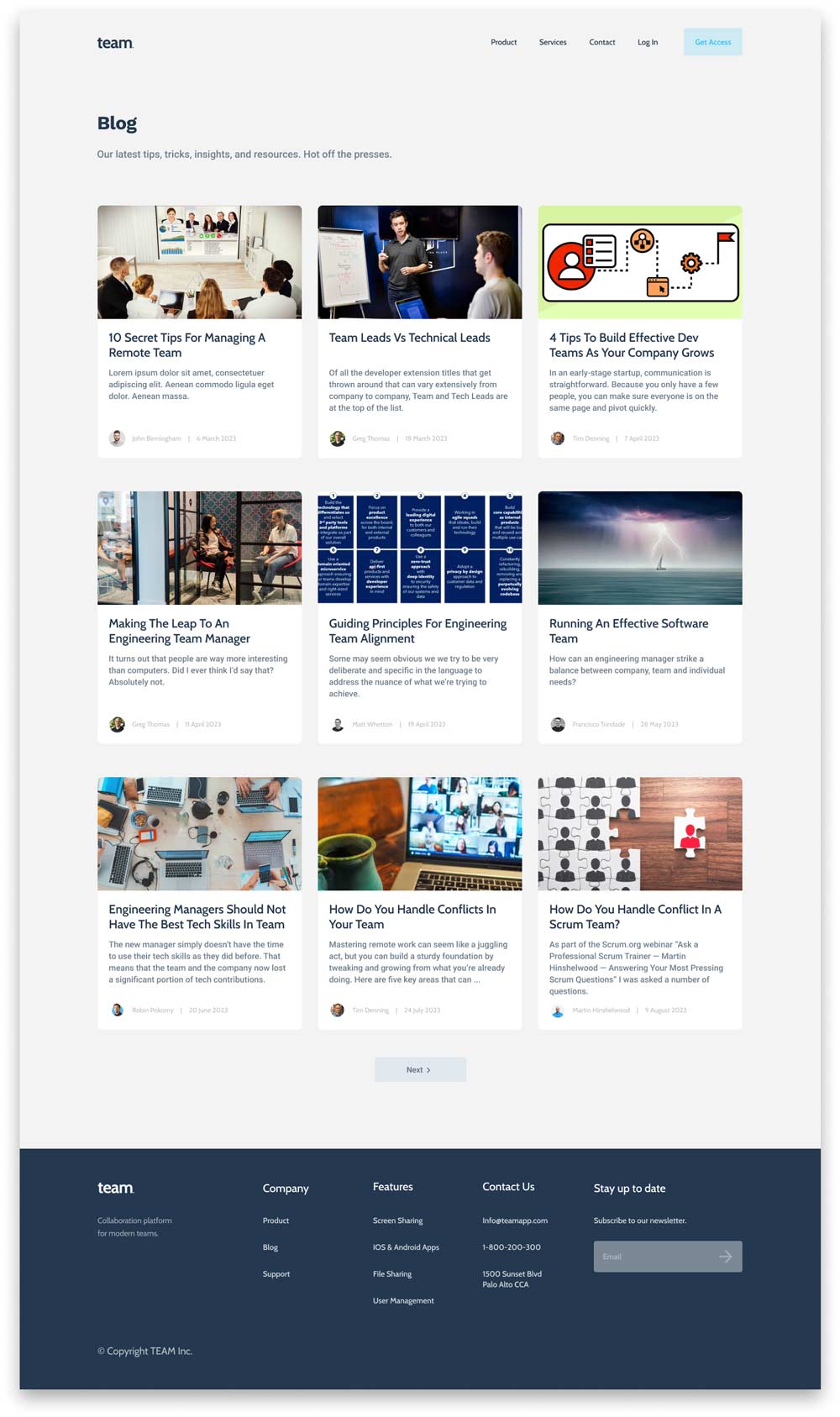
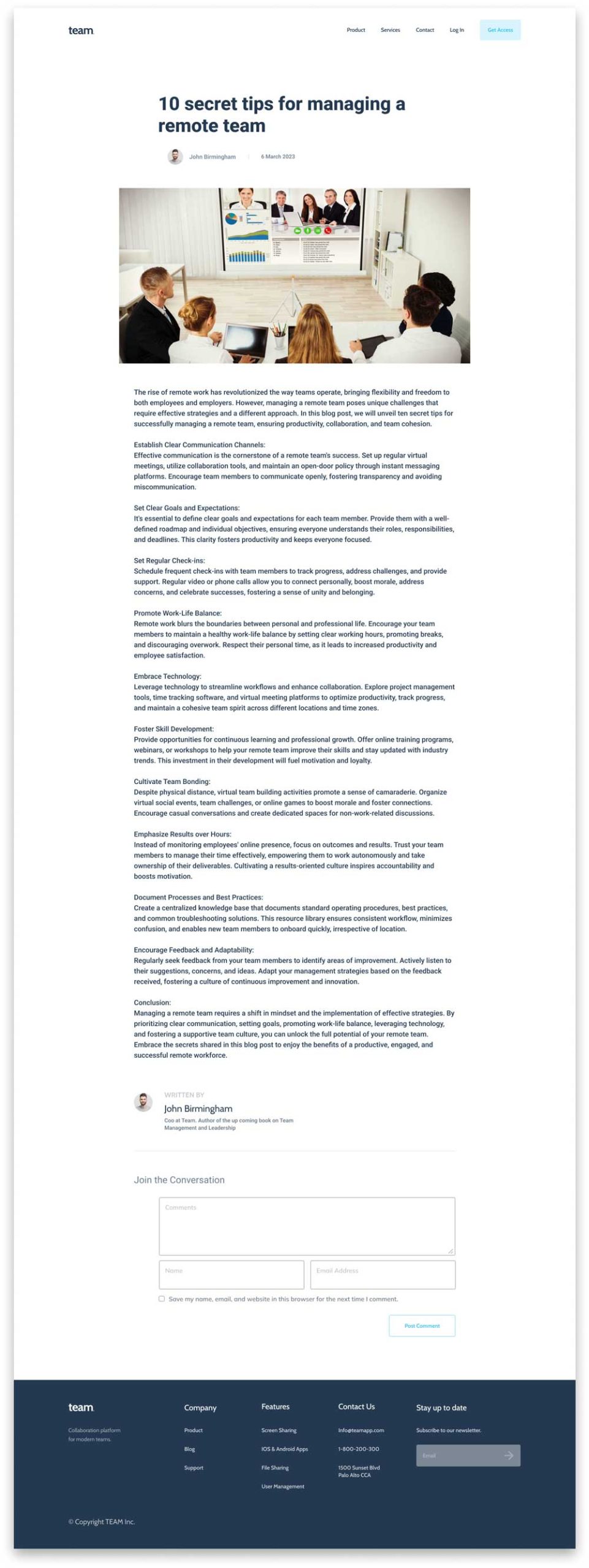
I’ve built a team app website including a home page, single post page, and blog page, which will serve as a platform for team collaboration, communication, and information sharing. It will provide a centralized hub for team members to access resources, share updates, and collaborate on projects.
What is the intent?
The intent of the team app website is to enhance team productivity and efficiency by providing a digital space where team members can easily connect, collaborate, and access relevant information. It aims to streamline communication, facilitate knowledge sharing, and foster a sense of unity among team members.
Who are the intended participants?
The intended participants are the members of the team or organization who will be using the app for their day-to-day activities. These participants can include team members, project managers, stakeholders, and any other individuals involved in team collaboration and coordination.
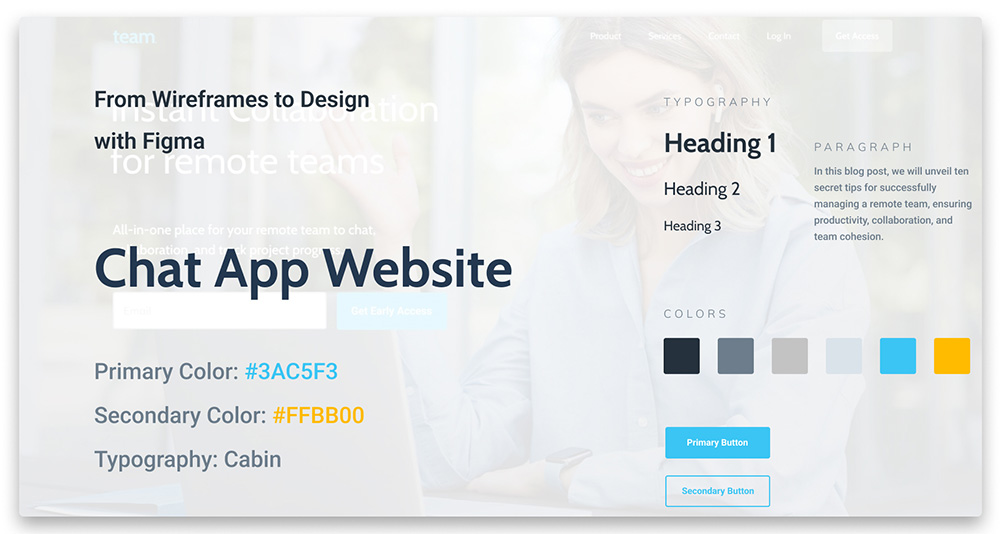
What is the desired look & feel of the site?
The desired look and feel of the site would depend on the specific requirements and preferences of the team or organization. However, a common goal would be to create a visually appealing, user-friendly, and intuitive interface. The design should reflect the brand identity and values of the team or organization, and it should invoke a sense of professionalism, collaboration, and modernity.
Any specific functionality?
Team App Website Design Video

Team App Website Wireframes
Why we should use wireframes in our design?
Wireframes provide a blueprint for the design, emphasizing functionality and structure. They facilitate effective communication, efficient design iterations, and a user-centered approach, ultimately leading to a well-planned and successful end product.
I already designed and published the wireframe of this project, which can be seen through the link below:
Team App Website Styles

Team App Designed pages Full View in 3 Slides





One Comment
Consider yourself heartily thanked.