Build Chat App website with Webflow


Luckily with Webflow, we can use the power of responsive design, and serve our users different layouts and very specific responsive layouts for their specific fonts and specific devices that they are looking at.
Breakpoints, or Media queries, for displaying our design including:




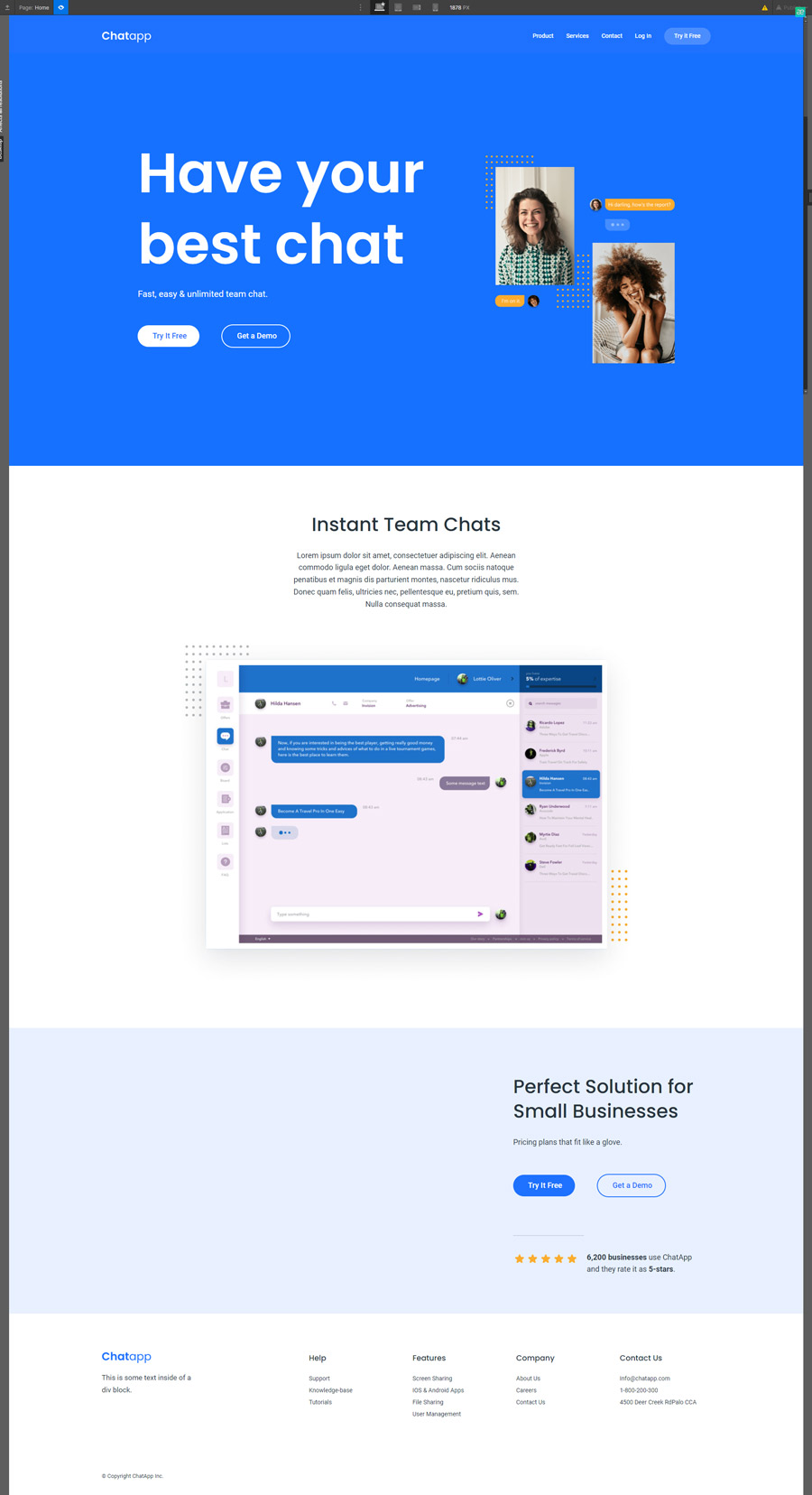
If you want use HTML CSS codes for desktop view mode, download it from the below link on GitHub:
One Comment
It was so awesome of you.